Read time: 3 minutes 51 seconds

>dream of building a tech company
>start teaching myself to code
>stumble through dozens of learning pathways
>keep seeing people passionately praising something called ‘MDN’
>curious why everyone loves it so much - it’s just dev docs?
>fast-forward 3 yrs, not running a tech company, just write words about tech companies (close enough)
>noodling around with strategy through-lines for ai coding boom
>wondering what happens to stackoverflow, w3schools, etc in an ai-first dev infosphere
>reminded of MDN
>”wait so why is it so popular again?”
>write today’s article
enjoy.
— tom


Make Your Next Performance Review a "How Much?" Conversation
StrategyHub teaches you strategy skills that instantly increase your value at work.
Learn the exact techniques used by top performers at Google, McKinsey, and Atlassian to get noticed and get promoted.
Startups get Intercom free in year one
Join 10,000 startups like Wolt, Runna & Passionfroot to get a direct line to your customers.
The complete AI-first customer service platform.
Thank you for supporting our sponsors, who keep this newsletter free.



Chess Move
The what: A TLDR explanation of the strategy
You’re stuck debugging an obscure JavaScript error at 2 AM. Where do you turn?
Stack Overflow might help you find someone with the same issue. If you’re lucky, someone else has posted a solution.
An AI programming copilot might help you fix the issue. But you’ll often end up with long, complex, and confusing code.
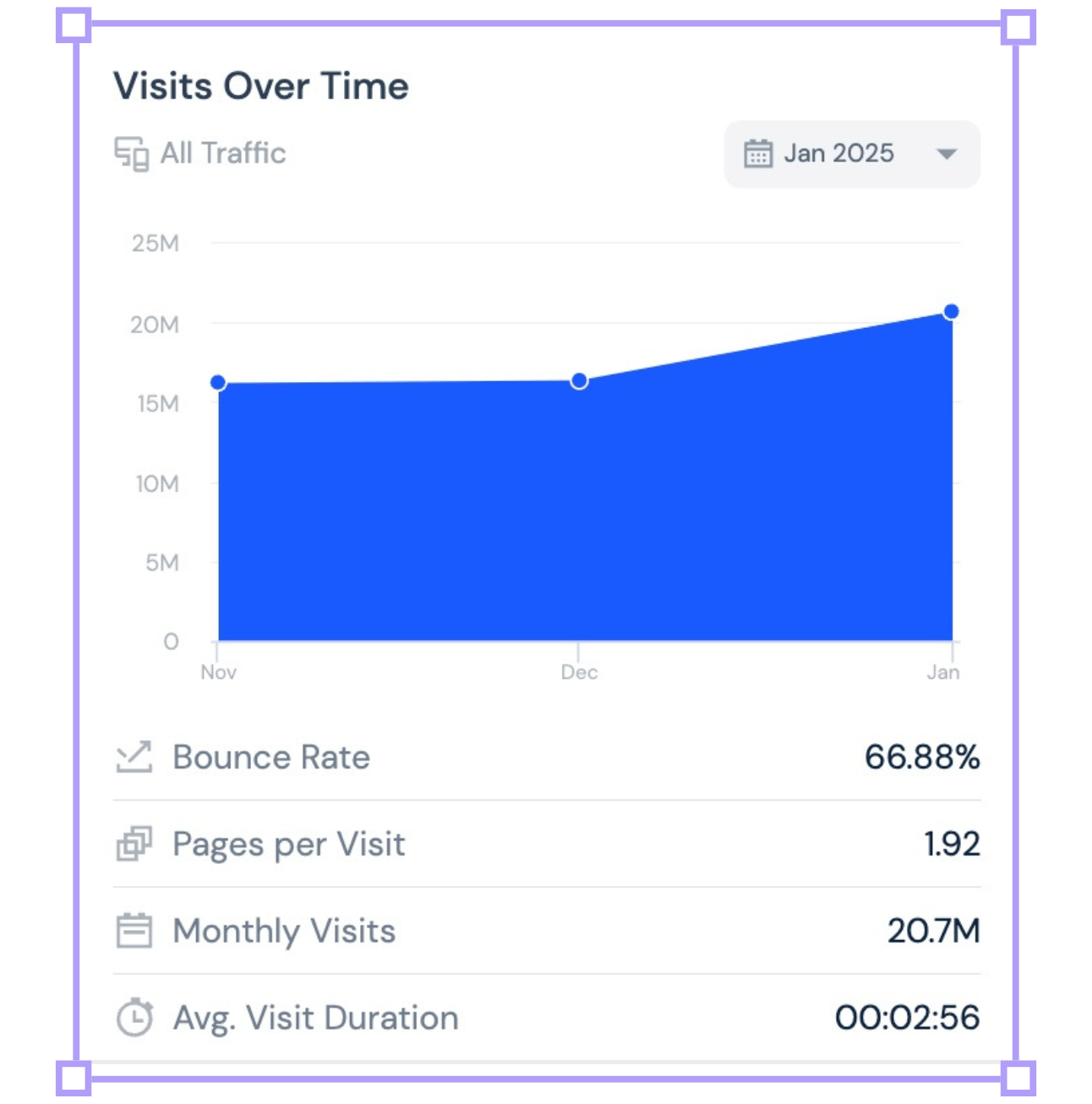
For deep understanding, 20+ million developers each month flock to Mozilla Developer Network (”MDN”) - the internet’s favourite dev documentation repository.

💡 P.S. I recorded a free tutorial showing how I access traffic data for any website. Click ‘free preview’ here to watch it.
In an AI-first world, where technical documentation is increasingly treated as an afterthought, MDN has become the gold standard: a trusted reference cited in university courses, bootcamps, tools, and countless "Learn to Code" resources.

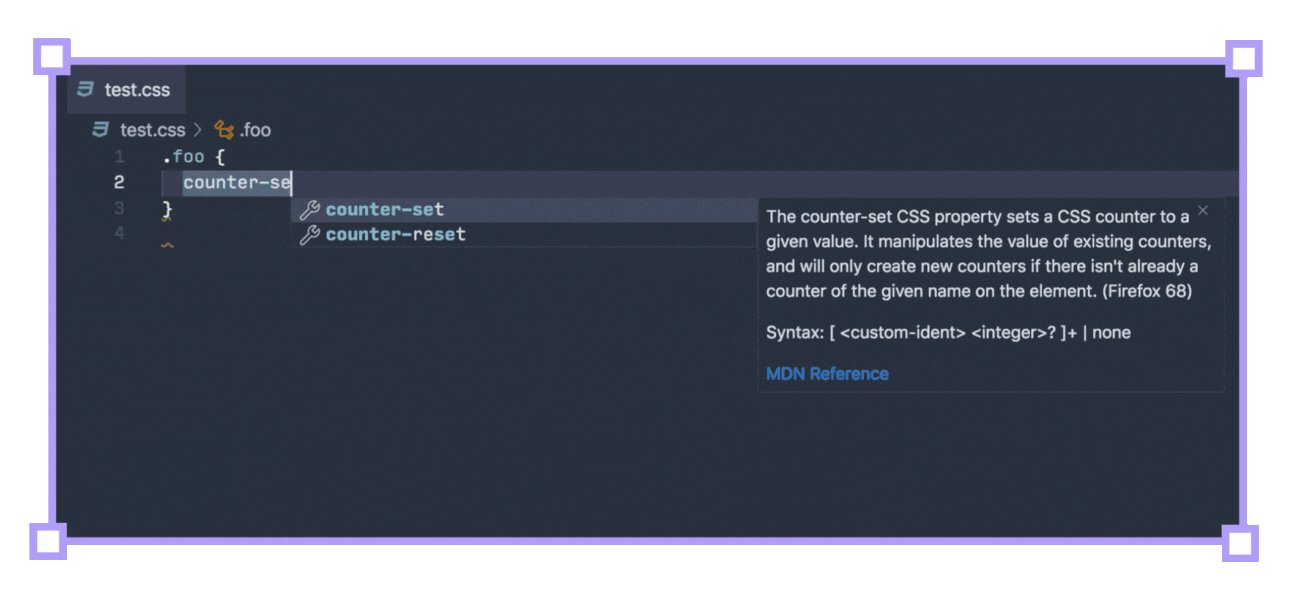
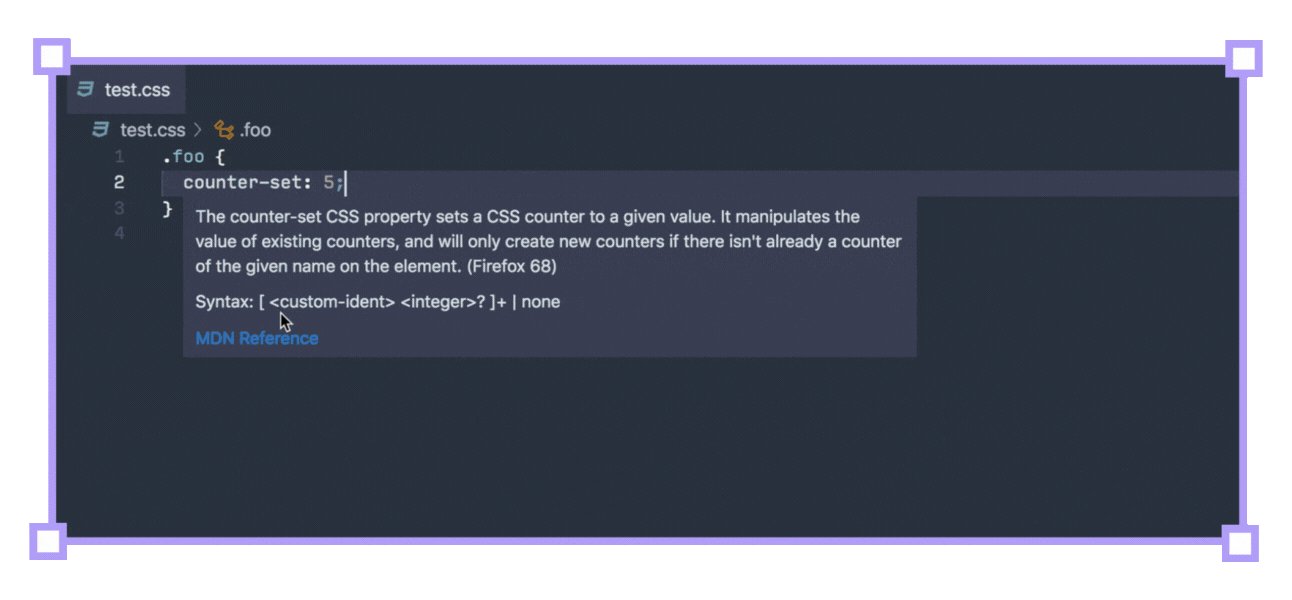
VS Code, the world’s most popular IDE, references MDN when you hover over your code.
MDN has consistently withstood competition from tech giants with vastly superior resources (Microsoft for Developers, Google's web.dev, Apple Developer, AWS Docs, etc) by committing to a strategy of neutrality - covering all major browsers, ecosystems, languages, app stores, devices, etc.
Even more remarkably, MDN’s dominance was achieved without the benefit of a monopolistic browser or platform position to force adoption. Firefox's global market share hovers around 2.82%, yet MDN remains the authoritative voice for web developers working on Chrome, Safari, and Edge.
Here’s how they did it.

💡
Strategy Playbook: Consolidate value by playing the middle-ground


Breakdown
The how: The strategic playbook boiled down to 3x key takeaways
1. Stake your claim to neutral ground
Most tech documentation serves its creator’s own platform interests first and foremost. Apple docs want developers building on Safari, Google on Chrome, Microsoft on Edge, etc.
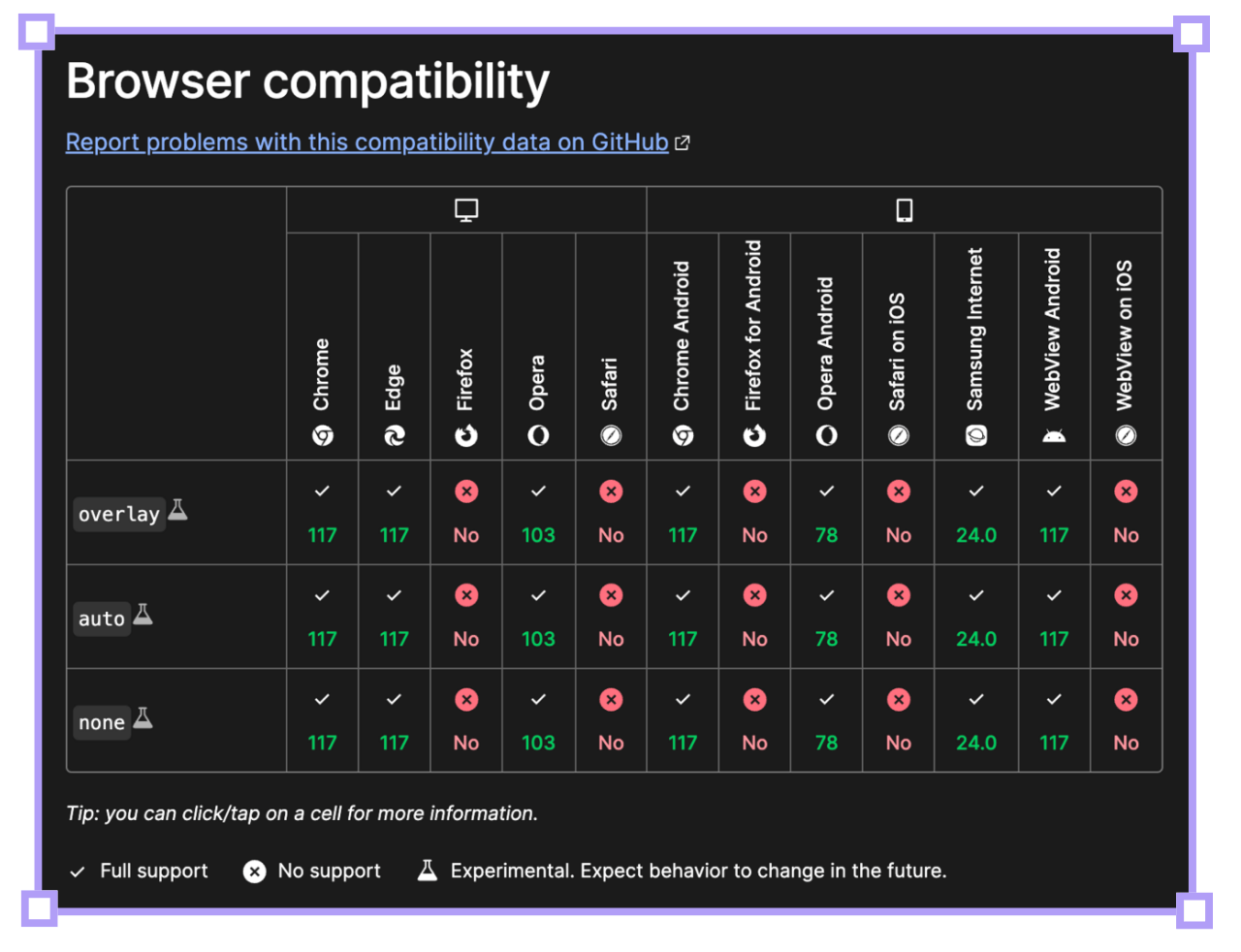
MDN took a fundamentally different approach - documenting the entire web, regardless of browser or platform. This had many downstream implications - for example, MDN became the only source trusted to provide comprehensive cross-browser compatibility tables that transparently show implementation differences.

They even admit where Firefox lacks features that other major browsers support.
The ‘open internet’ is a commonly held ideology in developer communities, arguing that the internet is a public good, a level playing field, and a meritocracy.
MDN’s web-first, browser-agnostic stance positioned them as the neutral ground in the battle for developers in the browser wars.
When Google launched web.dev and Chrome for Developers, their developers continued contributing to MDN rather than trying to supplant it, recognising the community benefit of a unified and neutral documentation source.
When Microsoft shuttered its own MSDN web documentation, they didn't create a replacement - they redirected to MDN instead.
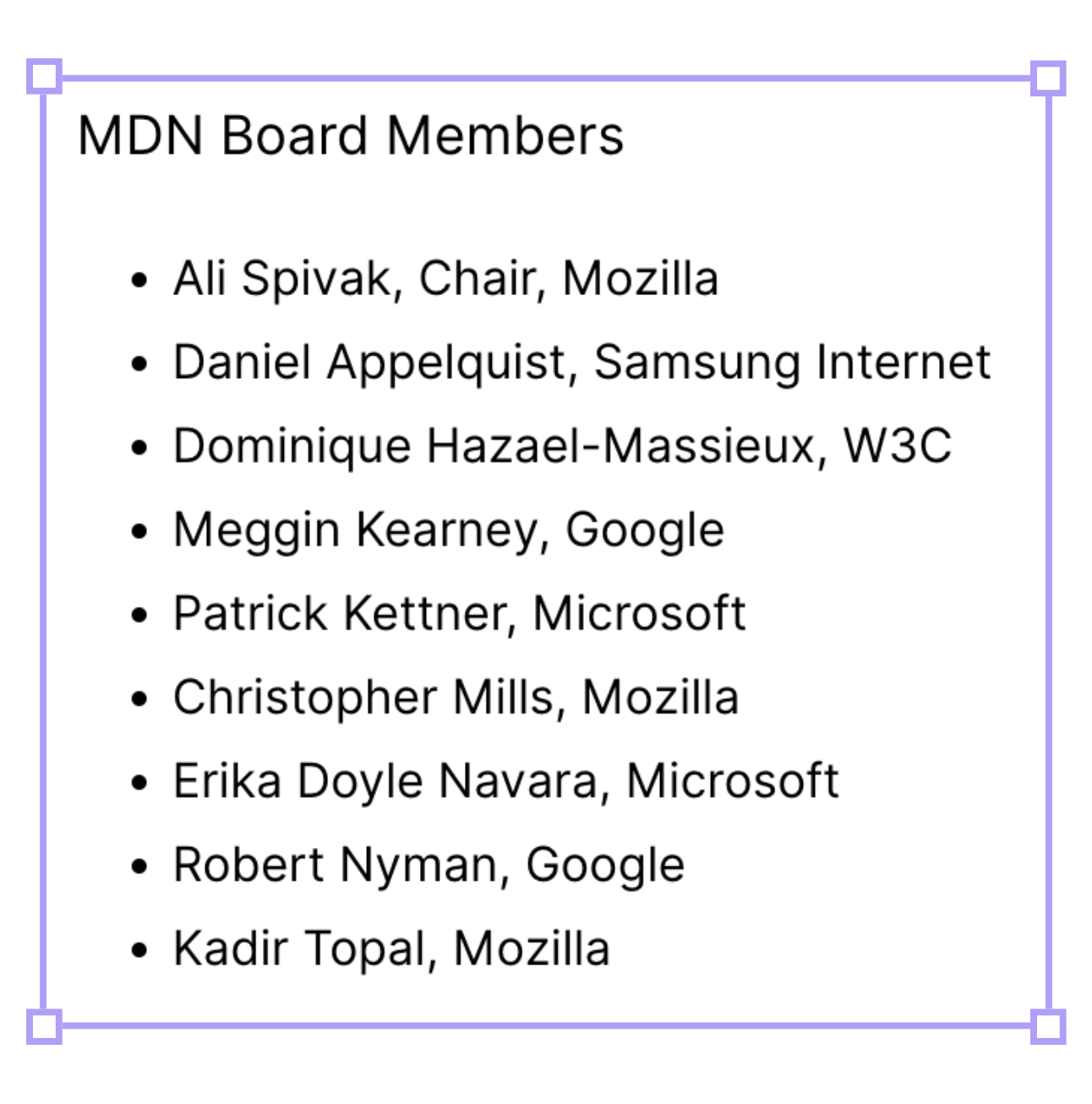
MDN cemented their status as the industry’s shared knowledge base in 2017 by forming a Product Advisory Board with representatives from all major competitors, and formalising their commitment to making MDN “the most comprehensive, complete, and trusted reference documenting the most important aspects of modern browsers and web standards.”

To this day, a large portion of MDN is written and maintained by employees working on Chrome, Safari, Edge, etc who have implemented the very features being documented.
2. Democratise contribution, centralise quality control
Maintaining high-quality documentation for an ever-evolving web platform is a Herculean task.
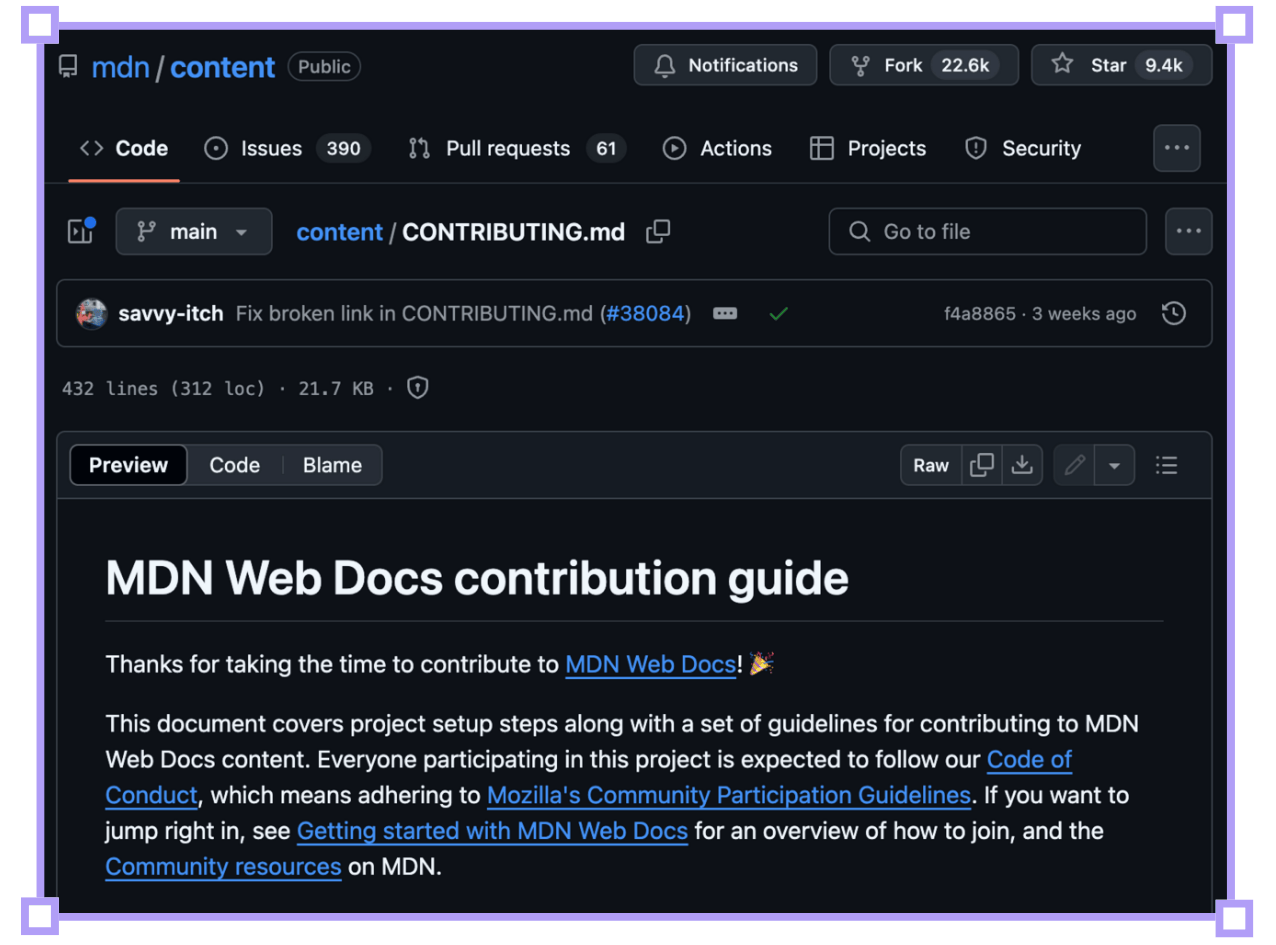
MDN's innovation was transforming documentation from a product to be maintained into a community to be nurtured. They didn't just open-source the content; they built an entire contribution ecosystem:
→ GitHub-based contribution workflow familiar to developers

→ Tiered editorial system with clear roles and responsibilities

→ Recognition systems including contributor rankings and badges

→ Official communication channels for collaboration and support

→ Detailed style guides and templates reducing barrier to entry

Unlike other docs that suffer quality degradation as the content grows beyond the maintainer’s in-house capacity, MDN implemented rigorous community-based systems that scale with the platform’s popularity and status.
The results:
11,000+ pages of technical content
Documentation localised into 7 languages
Rapid updates after new web standard releases
3. Build documentation around user journeys, not specifications
Most documentation tends to either overwhelm beginners or underwhelm experts. MDN instead built a 3-tiered content architecture that serves everyone:
Reference pages with exhaustive details of APIs, CSS features, etc.
Guide pages providing structured learning paths for concepts and patterns
Navigation pages aggregating links about a certain developer use case

No matter your level of understanding, use case, or entry point, MDN is designed to provide you with relevant content.
Sequential tutorials for novices building foundational knowledge step-by-step
Conceptual overviews helping mid-level developers connect ideas
Quick reference materials for experienced developers needing precise syntax
Deep technical explanations addressing curly edge cases
Embedded code snippets to understand and interact with concepts in context
SEO-optimised reference pages capturing specific query traffic
API documentation kept up-to-date by 3rd-party owners
By organising around how developers actually learn and work, MDN created documentation that serves the developer instead of just the technology.



Rabbit Hole
The where: 3x high-signal resources to learn more
[Click ‘Free Preview’ to access - 16 minute watch]
I recorded this free tutorial teaching how I access traffic data, trends, and benchmarks for any website.
Magical data for countless reasons.
Anecdotally I get a tremendous amount of value from this tactic for strategic market scans and ecosystem research:
→ e.g. getting a better sense of scale, reach, market share, and even top-line-napkin-math-revenue for companies I’m looking into.
[1 minute read]
Mozilla’s own account of the complete transformation of MDN from a simple Mozilla documentation wiki to the web's definitive developer resource:
The 2017 pivot to open collaboration with tech giants
The strategic decision to create structured, machine-readable data that created a flywheel effect with tools like caniuse.com distributing MDN’s content
Why competitors can't easily replicate their documentation ecosystem despite content being open-source
[3 minute read]
When MDN hit their 15th anniversary, they called on their userbase to share stories about how MDN has helped them over the years.
Pretty sweet to read through.
Community love in action.
That’s all for today’s breakdown - hope you enjoyed!
See you cats next week.
— Tom


Whenever you're ready, there are 3 ways we can help you:
Our flagship course on how to use free internet data to make better strategic decisions. Contains 5 years of strategy expertise, proven methods, and actionable tactics to accelerate your career with modern-day strategy skills.
We have a growing audience of 65,000+ strategists from top companies like Google, Meta, Atlassian, Stripe, and Netflix. Apply to feature your business in front of Strategy Breakdowns readers.
One of the most common questions we get asked is: “What tools do you use to run Strategy Breakdowns?” So, we’ve open-sourced our tech stack to give you an inside-look at exactly what tools we’re using to power each corner of this operation.